Internship Week 2
Week 2 (22/09/2024 - 28/09/2024)
🌟 Introduction
Welcome to the second week of my internship with Chimi. This week was quite an unusual experience as I adapted to a more formal industrial environment. It was both funny and enjoyable playing the role of an office-going professional.

Throughout the week, we enhanced the user experience by adding more animations and redesigned the services page with a more intuitive design. We also had the privilege of receiving insights from our Director on UI design, Docker, hexadecimal values, and the text-based web browser, Lynx.
🚀 Highlights
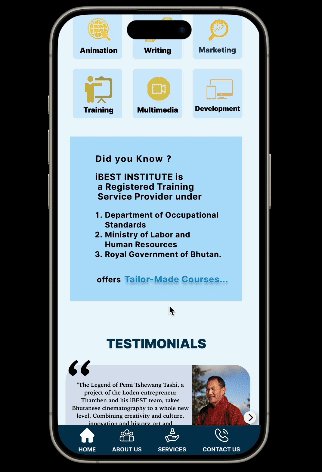
Added animations to the homepage, including a new card highlighting available courses at the iBEST Institute, which redirects users to the services page for more information.

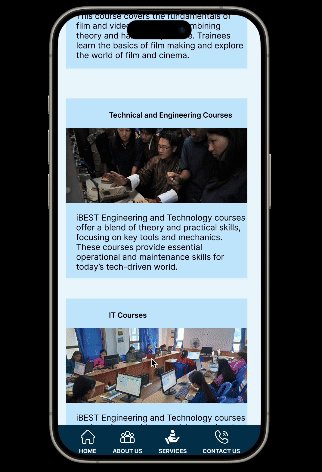
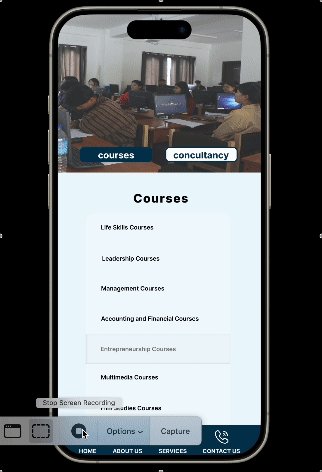
Updated the services page with a clickable table displaying all available courses. Clicking on a course brings up its details on the same page.
Revised the color scheme and icons to give the institute’s website a more formal and professional appearance.
Presented our UI design to the Director and made the necessary updates based on his feedback.
Initialized a personal backend project for a chat application using the Phoenix Framework. GitHub Repository
📚 Learning Experience
Gained a deeper understanding of the importance of color combinations and typography in UI design.
Learned how human psychology affects the perception of visual elements, especially the impact of drop shadows and border-radius on components.
Familiarized myself with the text-based web browser Lynx, learning installation and basic usage.
Explored the Phoenix Framework for server-side authentication, routing, and serving data to the client in formats like HTML and JSON. GitHub Repository (Personal)
💡 Industry Insights
By the end of this week, I realized that creating a user-friendly prototype design is crucial for any project. It serves as a blueprint for all subsequent work, ensuring that everyone involved is aligned with the overall vision of the project.
⚠️ Challenges
Understanding the right color combinations and finding suitable UI design references.
Finding good resources for studying the Phoenix Framework, particularly for routing and handling POST requests.
🎯 Next Week’s Plan
Start designing the UI for tablet view.
Complete authentication for the chat application (Personal).
This week was a mix of design enhancements, learning, and backend development exploration, and I’m excited to continue building and growing! 💻✨